데이터 필드란?

데이터 필드는 지정된 데이터 타입을 구성하는 요소 값입니다. 데이터를 정의하는 방법과 같습니다. 모든 데이터는 이 데이터 필드로 구성되어 있고 향후 사이트의 UI나 워크플로우를 설계할 때도 데이터 필드를 활용하게 됩니다.
데이터 필드는 또 각 필드 값의 유형을 설정할 수 있는데요. 예를 들어 '상품'이라는 데이터 타입이 있다고 가정해볼게요. 이 상품은 아마 제목, 소개, 가격, 제품 사진 등의 데이터 필드로 구성되어 있을 겁니다. 여기서 제목의 유형은 당연히 문자열(텍스트)이 되겠죠. 소개 역시 텍스트일 겁니다. 하지만 가격의 유형은 숫자, 소수점이 없기 때문에 정수(Integer)가 될 것이고 제품 사진의 유형은 이미지가 될 것입니다. 이렇게 각기 다른 유형으로 데이터 필드를 구성하면 유저에게 제공할 수 있는 데이터가 더욱 풍성해지겠죠.
데이터 필드가 중요한 이유는 또 있습니다. 앞서 말씀드렸다시피 UI나 워크플로우를 설계할 때 이 데이터 필드를 활용한다고 했는데요. 만약 여러분이 데이터 필드의 유형을 계획 없이 지정했을 경우 이 과정에서 문제가 발생할 수 있습니다. 데이터의 유형마다 지정할 수 있는 액션이 다르기 때문입니다. 예를 들어 텍스트 유형은 숫자가 아니기 때문에 사칙연산 같은 계산을 지정할 수 없습니다. 날짜 유형을 선택하고 싶은데 필드 유형이 숫자로 되어 있다면 UI를 날짜 형식으로 보여줄 수 없겠죠. 이렇듯 필드를 정의하면 올바른 데이터를 올바른 위치에 저장하고 UI에 표시할 수 있습니다.
데이터 필드에서 지정할 수 있는 유형은 다음과 같습니다.
- text(텍스트) : 문자열
- number(정수) : 소수점 없는 숫자
- numberic range(정수 범위) : 숫자 사이의 범위
- yes/no(예스/노) : 부울린(boolean, true or false 두 가지로 구성된 값) 값, yes 또는 no 값을 나타내는 데 사용됨
- date(날짜) : 날짜 및 시간
- date range(날짜 범위) : 날짜 사이의 범위
- geographic address(지리적 주소) : 주소(지도에서)를 나타내는 데 사용
- image(이미지) : 이미지(보통 이미지의 주소 값이 사용됨)
- file(파일) : 파일
- number interval(숫자 간격) : 숫자 사이의 간격
- date interval(날짜 간격) : 날짜 사이의 간격
- data types(데이터 타입) : 저장된 데이터 타입
- option sets(옵션 셋) : 저장된 옵션 셋
또한 모든 데이터 필드는 단일 값(single, 싱글)과 함께 목록 값(list, 리스트) 형식으로 지정하실 수 있습니다. 데이터 필드 추가 시 'This field is a list (multiple entries)'를 체크해주세요. 목록 값으로 지정한 필드에는 다수의 데이터를 추가할 수 있습니다.

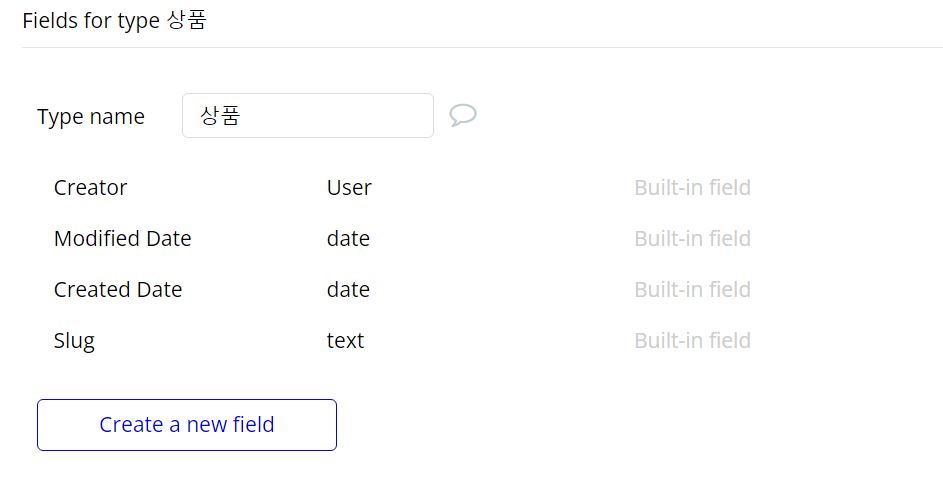
기본 제공 필드 (Built-in fields, 빌트 인 필드)
새 데이터 타입을 추가하면 4가지의 필드가 기본 제공됩니다. 이것을 '기본 제공 필드'라고 하는데요. 삭제, 수정이 불가합니다. 기본 제공 필드 4가지는 다음과 같습니다.
- Creator(생성자) : 데이터를 생성한 유저 / 필드 유형 : User
- Modified Date(수정일) : 데이터를 수정한 날짜 및 시간 / 필드 유형 : date
- Created Date(생성일) : 데이터를 생성한 날짜 및 시간 / 필드 유형 : date
- Slug(슬러그) : 데이터의 대표 설명 값 / 필드 유형 : text

기본 값 (default value, 디폴트 값)
추가한 데이터 필드는 기본 값을 설정할 수 있습니다. 기본 값을 설정해놓으면 데이터가 추가될 때 다른 값을 지정하지 않은 이상 해당 데이터 필드 값이 기본 값으로 지정됩니다.

편의 기능
필드를 잘못 추가했다면 필드의 우측 휴지통 아이콘을 클릭하면 삭제하실 수 있습니다. 만약 필드를 삭제했는데 복구하고 싶다면 상단 데이터명 우측의 'show deleted fields'를 클릭해보세요. 아래 그림과 같이 삭제한 필드가 취소선과 함께 표시되고 우측 'Restore'를 클릭하시면 복구하실 수 있습니다. 필드와 동일한 방법으로 데이터 타입도 삭제한 타입을 복구하실 수 있습니다.


만약 협업하는 팀원이 있고 각 데이터 항목에 대해 메모를 남기고 싶다면 우측 말풍선 아이콘을 클릭해주세요. Notes창이 노출되고 간단한 메모를 남기실 수 있습니다.

'버블 강의 > 버블 매뉴얼' 카테고리의 다른 글
| 05. 옵션(option sets) (0) | 2022.05.01 |
|---|---|
| 04. 데이터 구조 설계 - 1) 데이터 타입 (data types) (0) | 2022.04.29 |
| 03. 페이지 구조 설계 - 2) 유저가 페이지를 이동하게 하는 방법 (0) | 2022.04.12 |
| 03. 페이지 구조 설계 - 1) 새 페이지 추가하기 (0) | 2022.04.12 |
| 02. 요소 트리 (0) | 2022.03.26 |



