버블에서의 작업물은 어플리케이션(앱)을 단위로 합니다. 로그인하면 가장 먼저 홈으로 이동하는데, 현재 작업 중인 앱 목록인 'My apps'가 표시됩니다. 처음이면 아무것도 없겠죠? 이제 내 앱을 추가해봅시다. 몇 가지 주의사항만 숙지하면 나머진 정말 쉬워요.
1. 새 앱 추가
홈 - 마이 앱스에서 'New app' 버튼을 클릭합니다.

2. 기본 설정하기
기본 설정 팝업이 떴습니다. 'Name of this new app'에 만들고자 하는 앱의 이름을 기재해주세요. 알파벳과 숫자, 바, 언더바만 입력 가능하고 공백은 안됩니다. 이때 입력한 이름이 기본 앱의 도메인(예 : bubblelabsdemo.bubbleapps.io 형태)이 되므로, 같은 이름이 있다면 앱 추가가 되지 않습니다. 중복되지 않는 이름으로 넣어주세요. (이미지에 보이는 'bubblelabs'도 이미 있네요)
기본 템플릿으로 'EZ dashboard(대시보드 레이아웃)'과 'Job board(잡 보드 디렉터리 레이아웃)'을 제공하는데요. 원치 않으시면 비워두셔도 됩니다. 나머지 항목도 항목에 맞게 적당히 선택해주세요. 이들은 버블에서 수집하는 데이터일 뿐 내 프로덕트를 제작하는 데에는 아무런 영향을 미치지 않습니다. 다 선택했다면 'Create a new app' 버튼을 클릭합니다.

3. 어시스턴트 (옵션)
첫 화면을 만나기 전에 어시스턴트가 좌측 화면에 뜨는데요. 간단하게 기본적인 세팅을 할 수 있도록 도와줍니다. 기본 사이트명, 메인 언어부터 플러그인과 API 커넥터도 미리 설치할 수 있도록 도와주니까 원하시면 어시스턴트가 알려주는 대로 잘 따르시면 됩니다. 만약 나중에 설정하고 싶으면 건너 뛰어도 무방합니다. 사후 설정 가능하니까요.


4. 첫 화면
드디어 내 앱이 생성되었습니다. 첫 화면으로는 인덱스(홈, 메인) 페이지가 노출됩니다. 다음 그림처럼 버블이 기본적인 레이아웃을 잡아줘요. 기본적인 웹사이트 형식인데요. 헤드, 바디, 푸터로 구성되어 있고 페이지 폭은 1080px로 고정되어 있습니다.

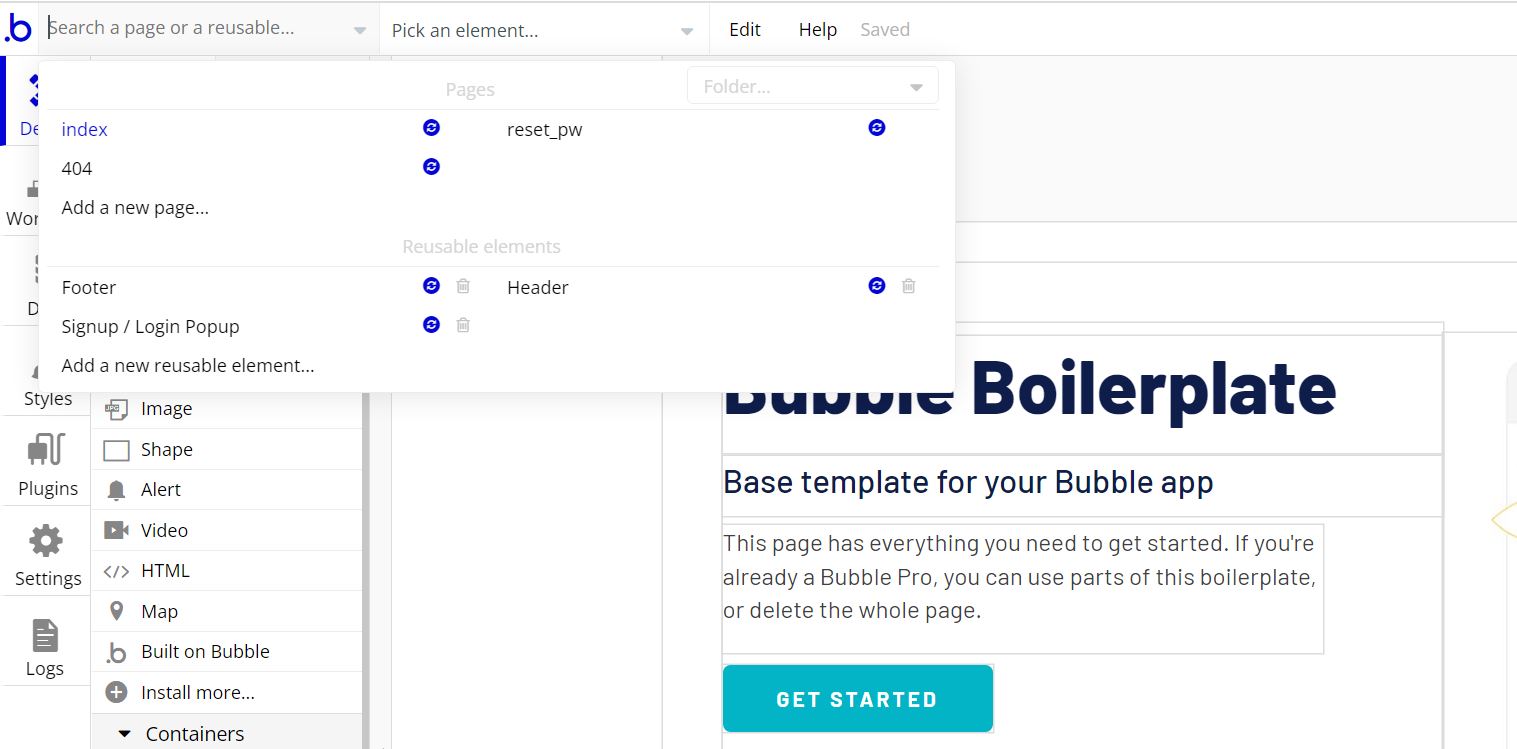
우측 상단의 'page'섹션을 누르면 기본적으로 앱을 구성하는 페이지를 볼 수 있는데요. 페이지는 인덱스와 패스워드 리셋, 404 페이지가 자동 생성(삭제 불가)되고 재사용 요소는 푸터, 헤더, 회원가입/로그인 요소가 자동 생성(삭제 가능)됩니다.

덧, 만약 버블이 초기 레이아웃을 잡아주는 것을 원하지 않으면, 어시스턴트에서 'start with a blank page'를 선택하세요.
'버블 강의 > 버블 매뉴얼' 카테고리의 다른 글
| 04. 데이터 구조 설계 - 2) 데이터 필드 (data field) (0) | 2022.04.30 |
|---|---|
| 04. 데이터 구조 설계 - 1) 데이터 타입 (data types) (0) | 2022.04.29 |
| 03. 페이지 구조 설계 - 2) 유저가 페이지를 이동하게 하는 방법 (0) | 2022.04.12 |
| 03. 페이지 구조 설계 - 1) 새 페이지 추가하기 (0) | 2022.04.12 |
| 02. 요소 트리 (0) | 2022.03.26 |



