리피팅 그룹의 데이터 항목이 많아지면 페이지 단위(페이지네이션)로 끊어서 보여줘야 유저의 이용이 편리할 텐데요.
자체적으로 기능을 제공하지 않기 때문에 플러그인을 활용해 페이지네이션을 설정할 수 있습니다.
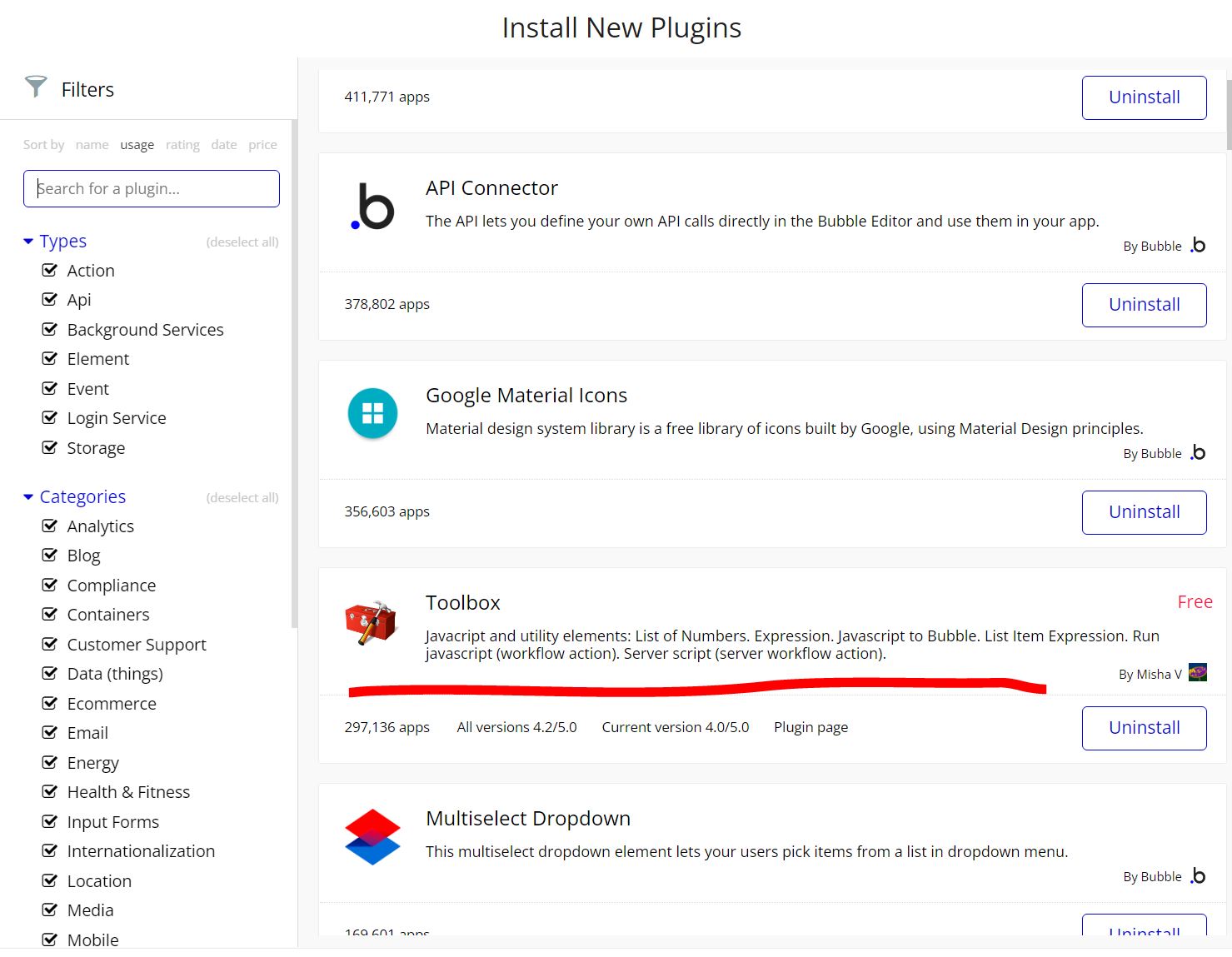
1. Toolbox 플러그인 설치
플러그인에서 'toolbox'를 찾아서 설치합니다.
이 Toolbox 플러그인은 이름 그대로 자바스크립트를 기반으로 한 다양한 기능을 제공하는데요.
여기서 'List of numbers'라는 기능을 활용합니다.

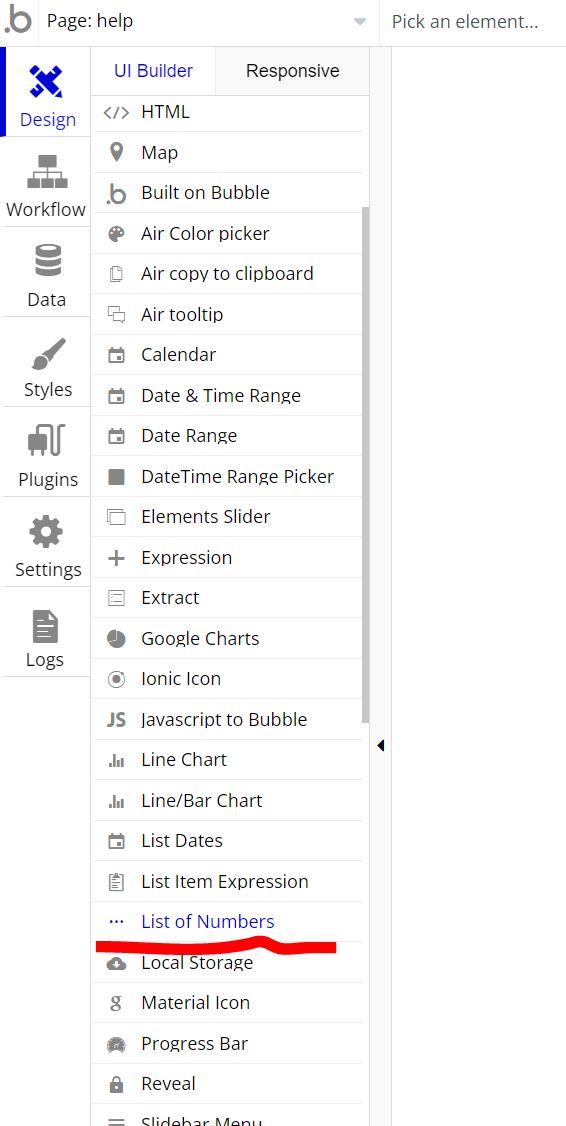
2. 페이지 내에 'List of numbers' 요소 삽입
툴박스 플러그인을 설치했다면 비주얼 요소에서 'List of numbers'라는 요소가 생성됩니다.
이걸 클릭해 페이지 내에 넣어주세요.
프론트에서 보여지는 것이 아니라 기능 역할만 하기 때문에 아무 곳에나 넣어주시면 됩니다.

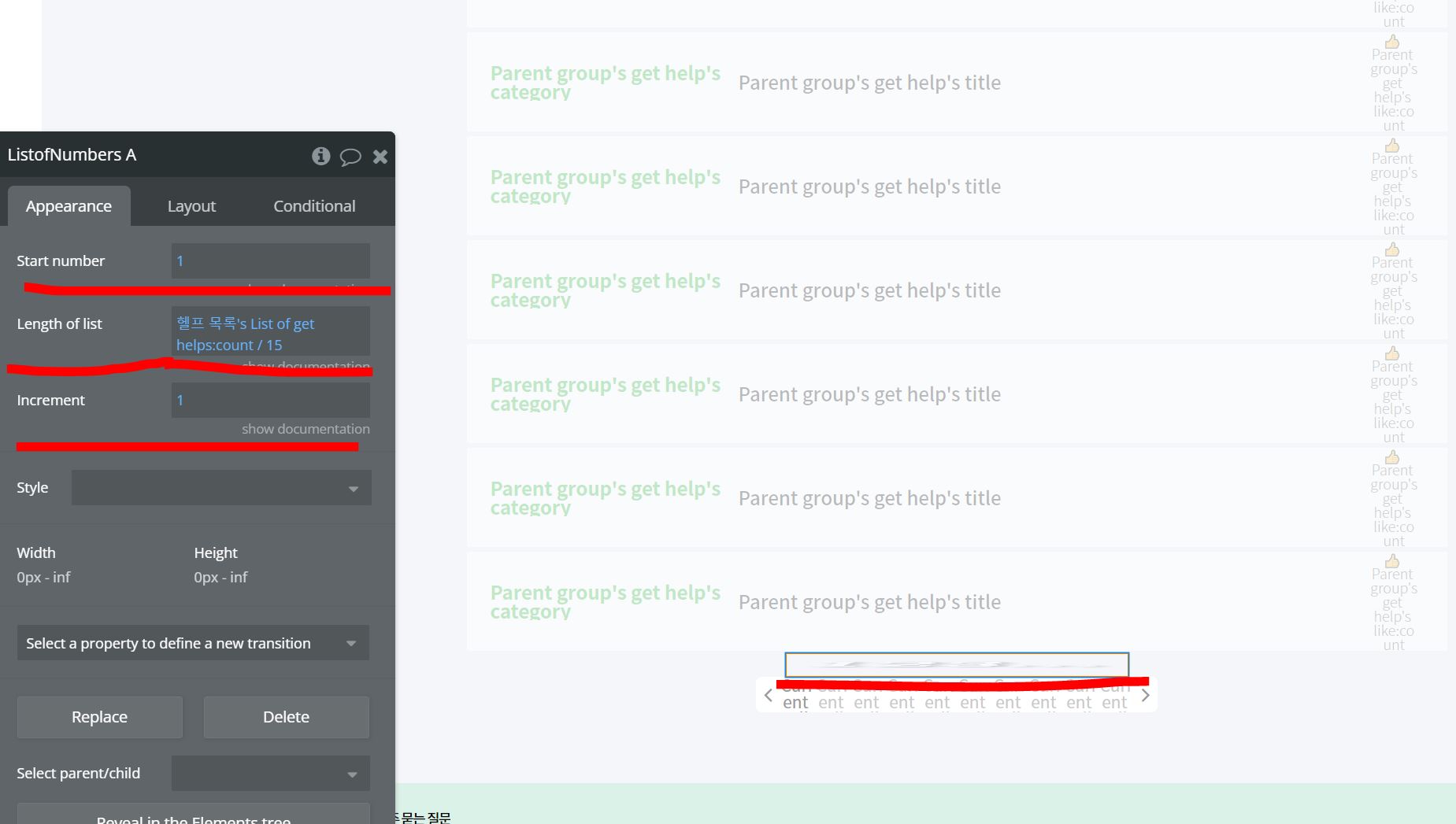
3. List 설정
페이지에 삽입한 'List of numbers'를 선택해 설정창을 열고 페이지네이션을 설정합니다.
'Start number'는 시작 번호입니다. 특별한 이유가 없다면 1부터 시작하지면 됩니다.
'Length of list'는 페이지네이션을 설정할 리피팅그룹의 조건입니다.
리피팅 그룹을 선택하시고 expression에서 리피팅 그룹's list of 항목:count를 설정하신 뒤 나누기 수식 '/'까지 선택하시고 한 페이지에 보여줄 항목 개수를 선택해주세요. 만약 15개씩 보여줄 거라면 15를 선택하시고 10개씩 보여줄 거라면 10을 입력하시면 됩니다.
'Increment'는 증가시키는 페이지 단위입니다. 보통 1페이지씩 보여주기 때문에 1을 선택하시면 됩니다.
이렇게 설정하면 'list of numbers'가 지정한 리피팅 그룹의 페이지네이션을 자동 설정하게 됩니다.

4. 페이지네이션 버튼 설정
'List of number'가 설정한 페이지네이션을 표시하려면 별도의 페이지네이션 버튼을 설정해야 합니다.
리피팅 그룹 하나를 더 추가하시고 안에 텍스트 요소를 넣어주세요.
그리고 리피팅 그룹의 Type of content를 'number'로 하시고 Data source는 위에서 설정한 'List of numbers' 요소를 선택하고 list로 설정합니다.

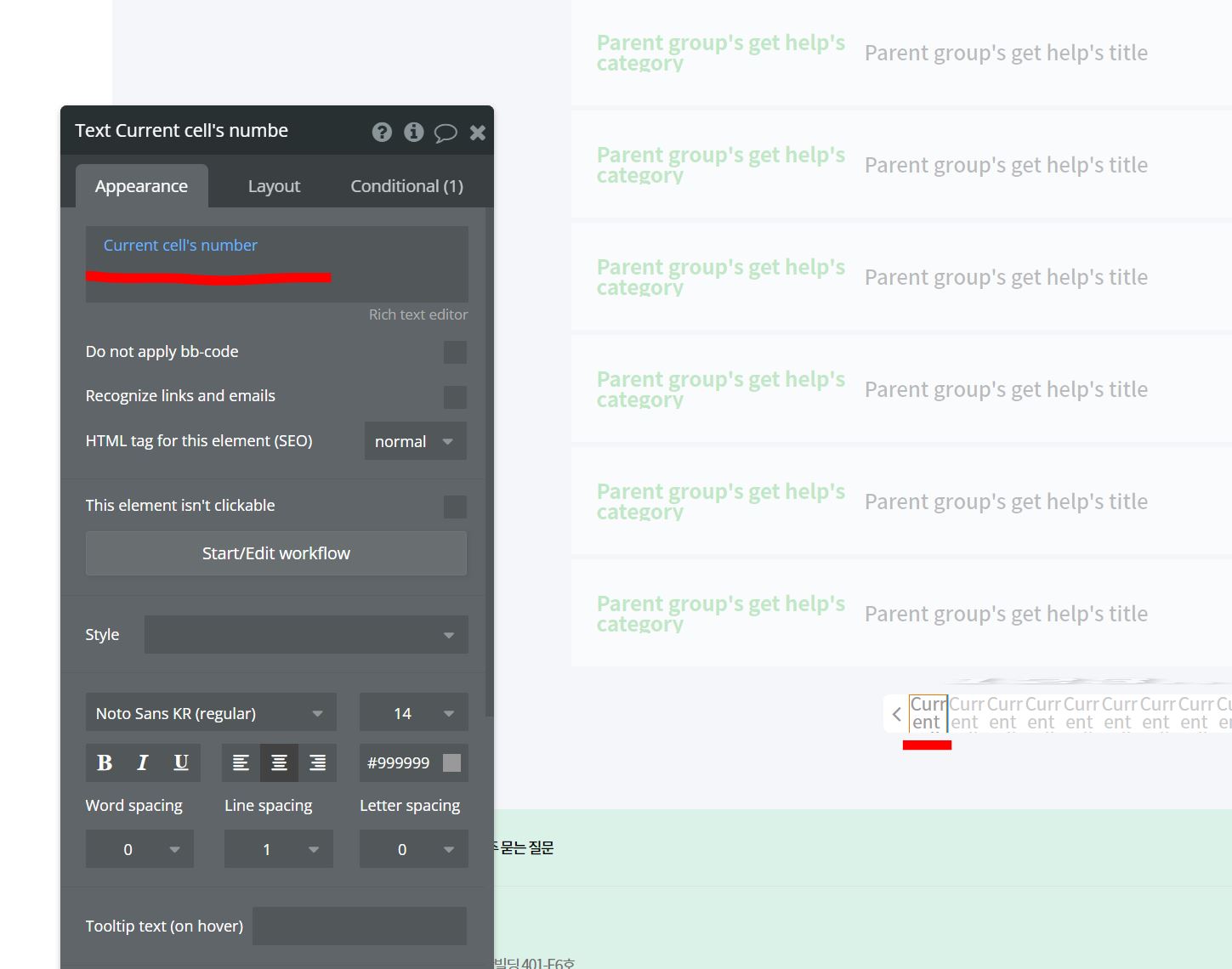
리피팅 그룹 안에 넣은 텍스트 요소를 다이내믹 데이터 중 'Current cell's number'로 넣습니다.
이렇게 하면 'List of number'가 자동 설정한 페이지네이션대로 페이지의 번호가 표시됩니다.

5. 페이지 이동 워크플로우 설정
페이지 버튼 클릭 시 표시된 대로 리피팅 그룹이 이동해야겠죠.
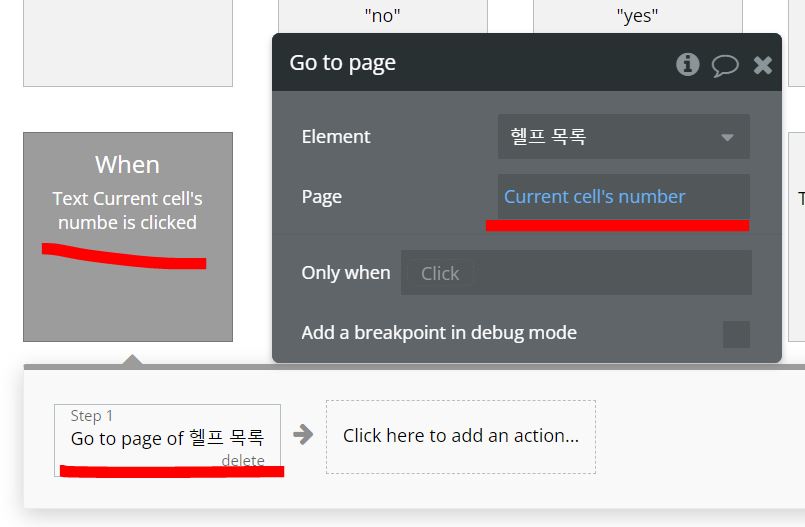
위에서 'Current cell's number'로 설정한 텍스트 요소의 'Start/Edit workflow'를 선택해 워크플로우를 설정해줍니다.
액션에서 'Element Actions'의 메뉴 중 Repeating group - Go to page'를 선택하고 Element에는 리피팅 그룹을, Page에는 'Current cell's number'를 넣습니다.
이렇게 하면 페이지 버튼 클릭 시 해당 페이지 번호로 리피팅 그룹이 이동합니다.

이전 페이지, 다음 페이지 아이콘도 마찬가지로 설정해주시면 됩니다.
이전 페이지의 경우 액션에서 'Element Actions'의 메뉴 중 Repeating group - Show next를 선택하시고 Element에는 리피팅 그룹을 넣어주세요.
다음 페이지의 경우 액션에서 'Element Actions'의 메뉴 중 Repeating group - Show previous를 선택하시고 Element에는 리피팅그룹을 넣어주세요.

'버블 QnA' 카테고리의 다른 글
| 패스워드(비밀번호) 재설정 기능 설정하는 방법 (0) | 2022.11.12 |
|---|---|
| Repeating Group 클릭 시 정보 수정 팝업 띄우기 (0) | 2022.06.09 |
| 앱을 삭제하면 같은 이름으로 다시 등록이 안되나요? (0) | 2022.04.13 |


