고정 헤더 영역
상세 컨텐츠
본문
유저가 사이트를 최초 방문했을 때 팝업을 띄우고,
로그인이나 비로그인 상관없이 유저가 '다시 보지 않기'를 선택한다면
유저가 재 접속 했을 때 동일한 팝업을 띄우지 않도록 설정하는 기능입니다.
유저마다 다른 설정으로 개별 경험을 줄 수 있어 UX 설계 시 다양하게 활용할 수 있습니다 :)
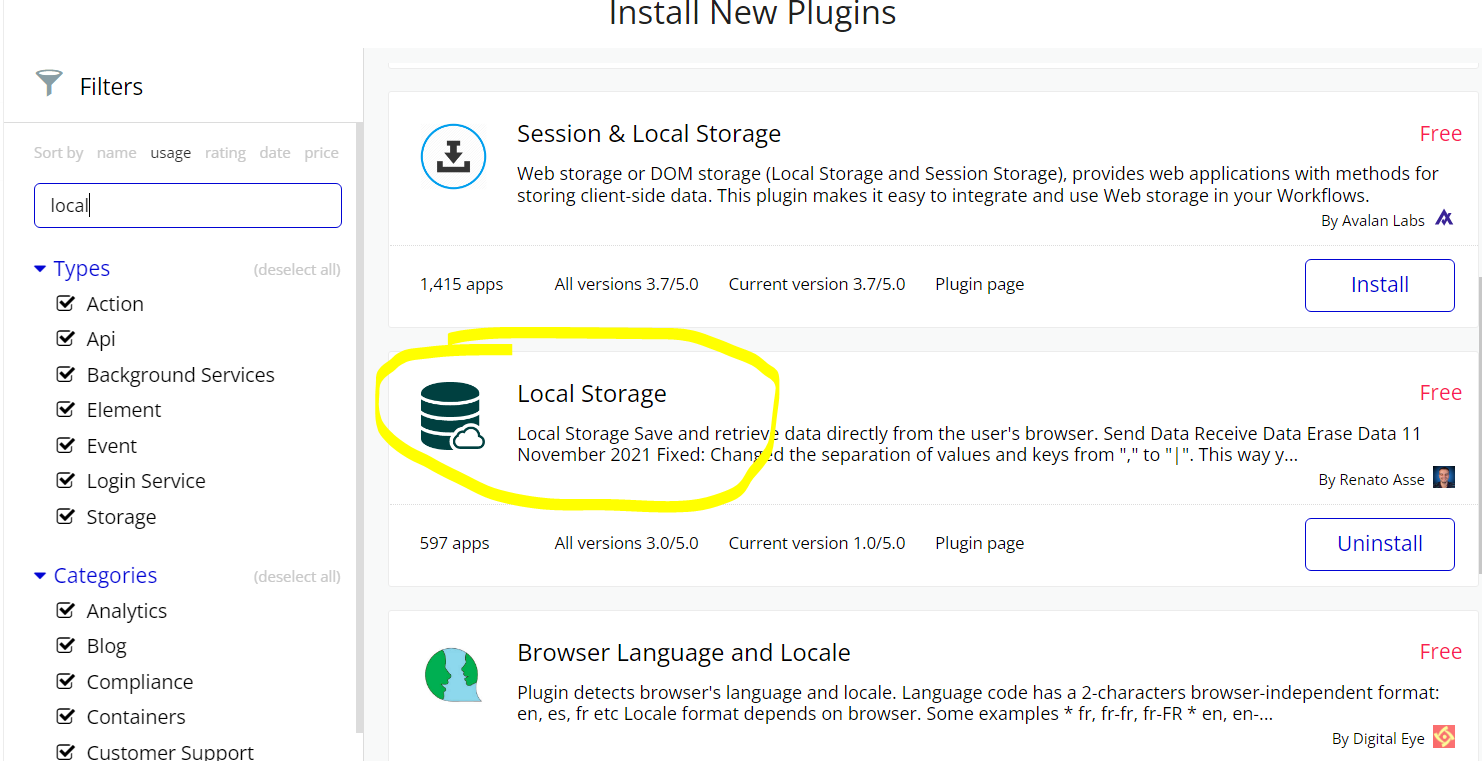
1. Local storage 플러그인 설치
플러그인에서 'Local Storage' 검색 후 설치해주세요.
'Local Storage' 플러그인은 유저의 브라우저에 있는 스토리지에 데이터를 저장할 수 있게 해주는 플러그인입니다.
이걸 활용하면 로그인 - 비로그인 상태와 상관없이 유저의 브라우저 스토리지에 상태 값을 저장할 수 있게 되죠.
이 속성을 활용해 기능을 구현하는 것입니다.

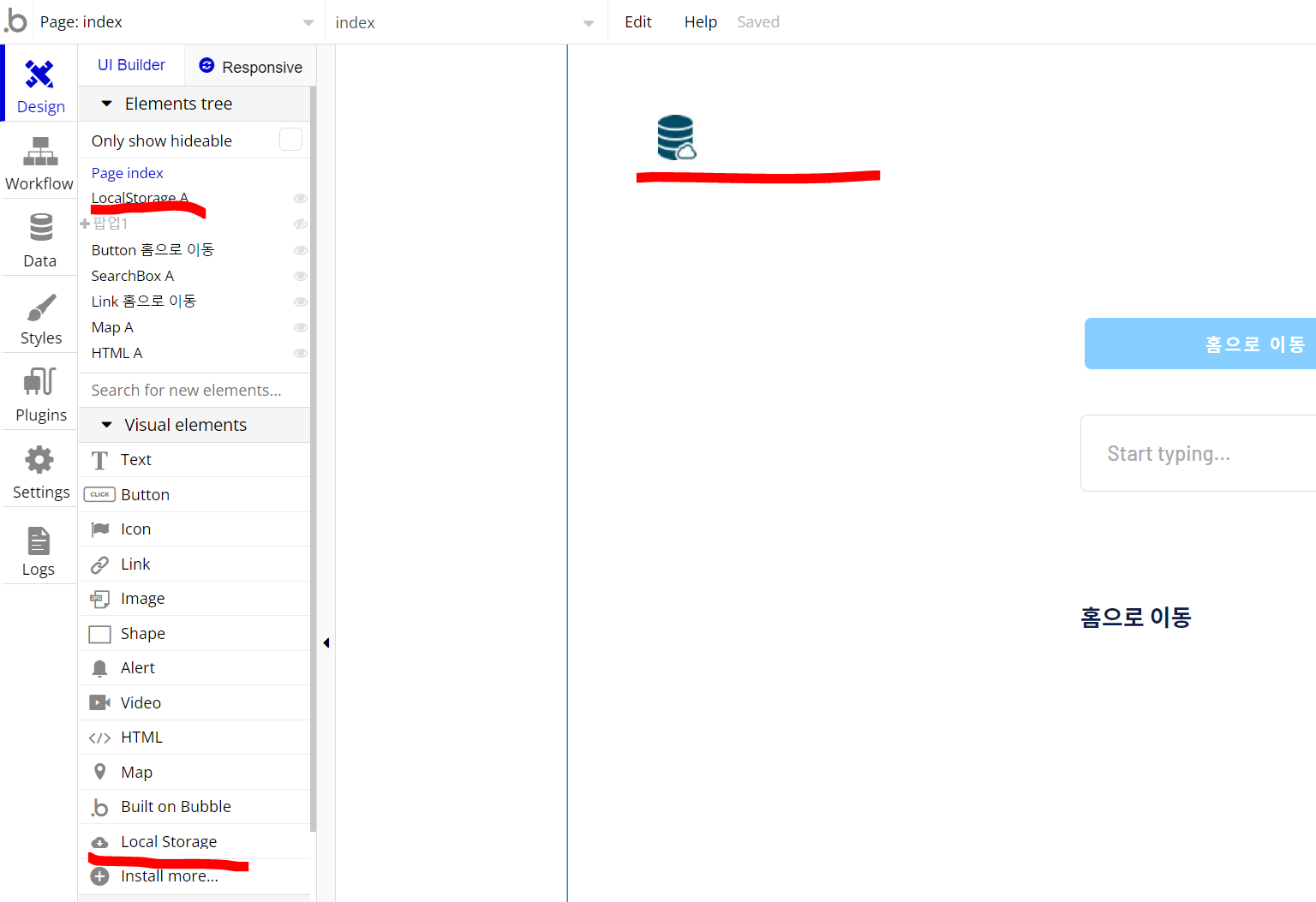
2. 페이지에 Local Storage 요소 삽입
UI빌더의 비주얼 요소에서 'Local Storage'를 선택한 후 페이지에 넣어주세요.
기능만 하고 프론트에 보이지 않는 요소이므로 아무 곳에나 넣어주시면 됩니다.

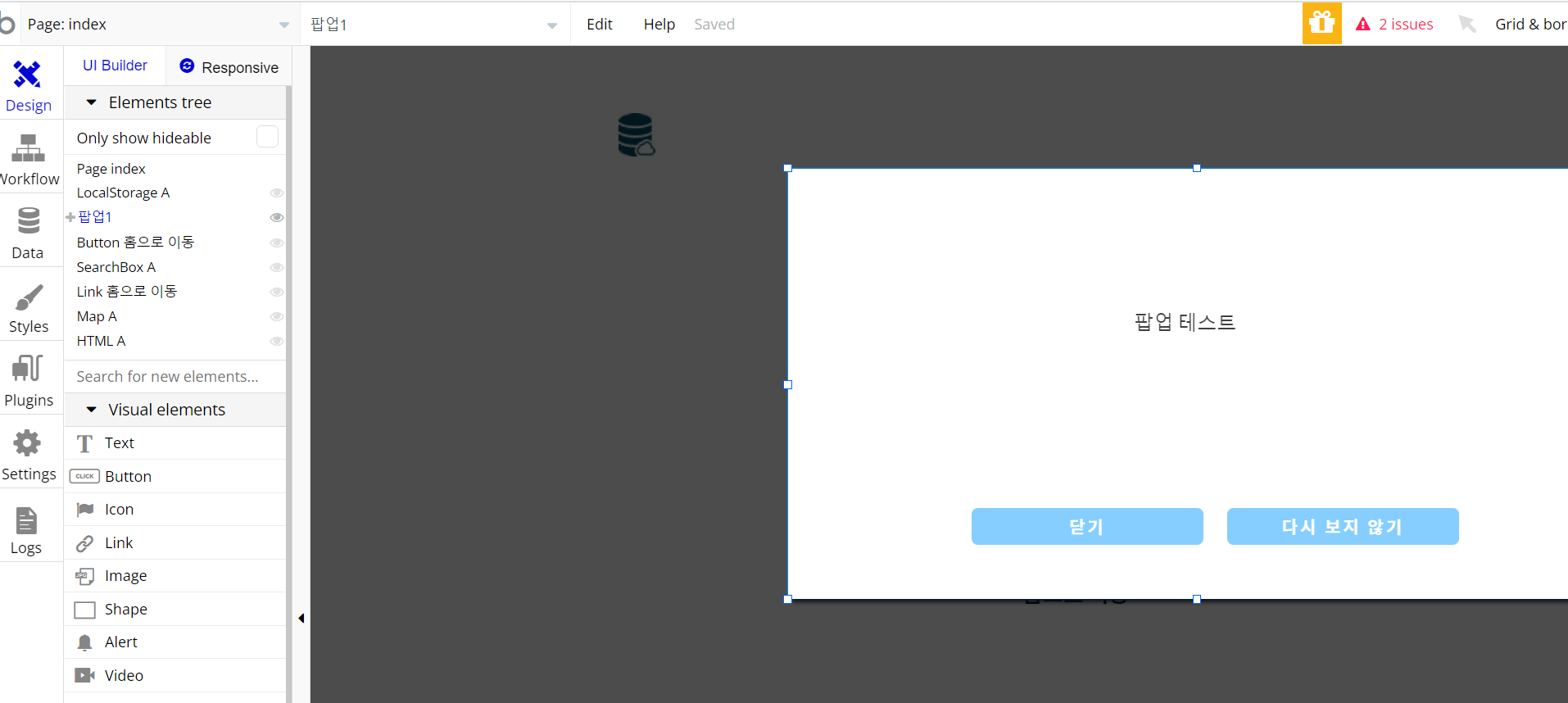
3. 팝업 생성
비주얼 요소에서 팝업을 선택해 추가해주시고 원하는 내용을 담아주세요.
그리고 '닫기'와 '다시 보지 않기' 2가지 버튼을 생성합니다.
여기서 '닫기'는 말 그대로 그냥 팝업 창을 닫는 버튼이고,
'다시 보지 않기'는 유저에게 더 이상 팝업을 띄우지 않도록 설정하는 버튼이 되겠습니다.
'닫기' 버튼의 워크플로우는 액션에서 'Element Actions - hide'를 선택하시고 팝업을 넣으면 되겠죠. 간단합니다.

4. 페이지 접속 시 팝업 띄우기 설정
유저가 사이트에 접속했을 때 우선 팝업을 띄워야겠죠.
그리고 팝업을 띄움과 동시에 로컬 스토리지에 팝업 설정 데이터를 보내줘야 합니다.
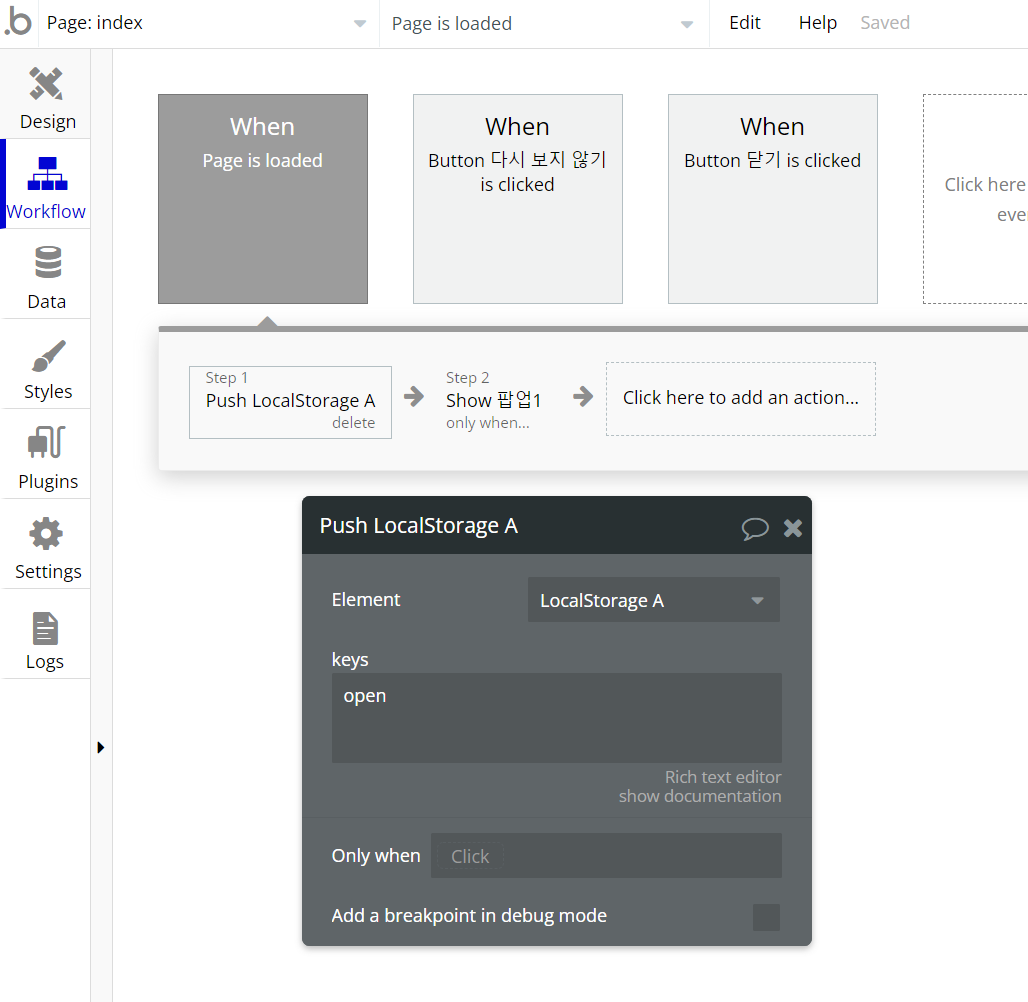
그러려면 워크플로우에서 'Page is loaded' 이벤트를 선택하고
액션에서 'Element Actions - Local Storage - Push'를 넣어주세요.
Push는 로컬 스토리지에 있는 데이터를 불러오는 것입니다.
즉, 페이지에 접속했을 때 로컬스토리지에 있는 데이터 값을 불러오라는 명령인 거죠.
그리고 아래 그림처럼 Key값을 지정해줍니다.
Key는 불러오려는 데이터를 선별하기 위한 값입니다.
저는 편의상 key값을 'open'이라고 지정했습니다.
이렇게 하면 페이지에 접속했을 때 로컬 스토리지에 있는 'open'의 데이터를 불러오게 됩니다.

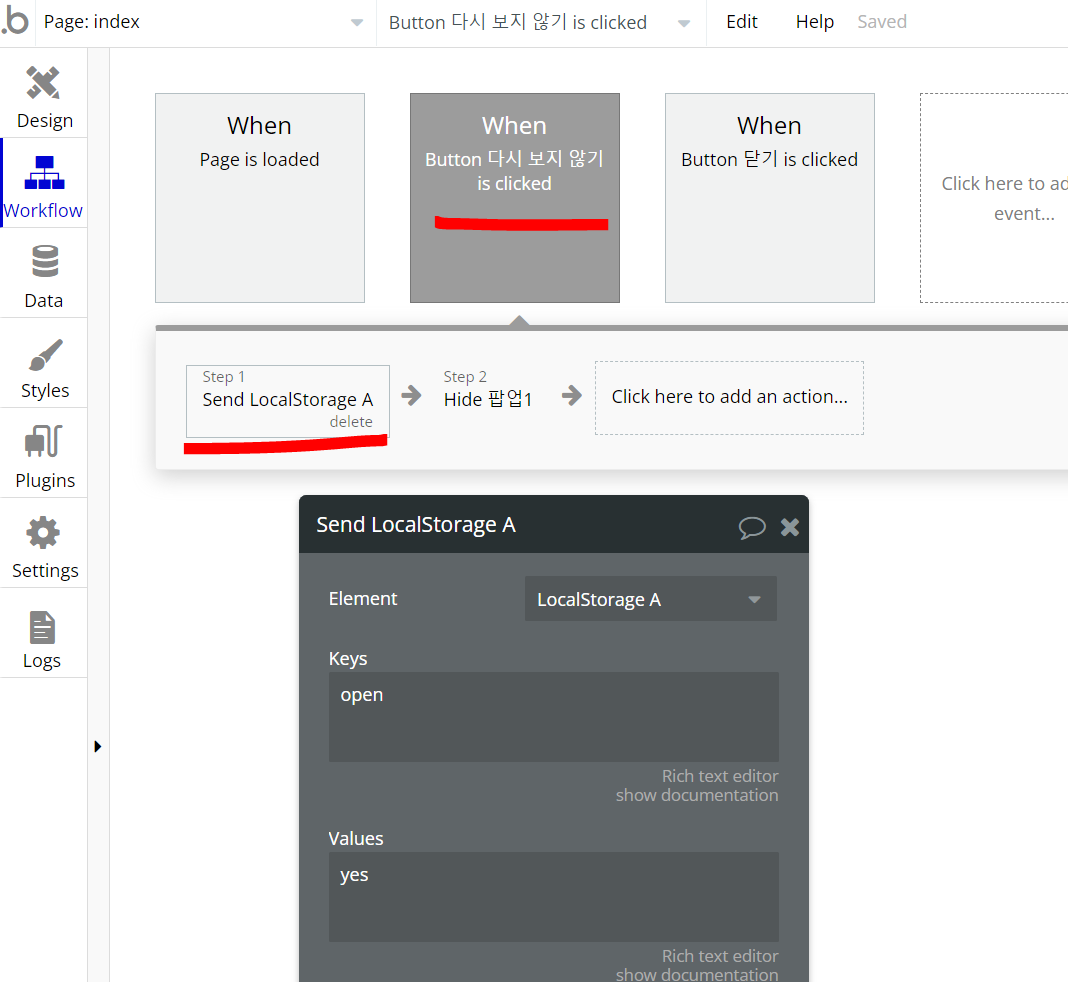
5. 팝업 '다시 보지 않기' 설정
유저가 3)의 팝업에서 '다시 보지 않기' 버튼을 클릭하면 재접속 시 더 이상 팝업이 뜨지 않게 해야겠죠.
우선 아래 그림처럼 액션에서 'Element Actions - Local Storage - Send'를 넣어주세요.
Send는 로컬스토리지에 데이터를 저장하라는 명령입니다.
페이지 로딩 시 'open'의 데이터를 불러오도록 했기 때문에
Key값을 'open'이라고 넣고 value값에 저장할 데이터를 입력합니다.
저는 편의상 'yes'라고 했습니다.
이제 유저가 '다시 보지 않기' 버튼을 클릭하면 로컬 스토리지의 'open'에 'yes'라는 데이터가 저장됩니다.
그리고 Hide 액션 하나를 더 추가해 팝업 닫기까지 진행해주세요.

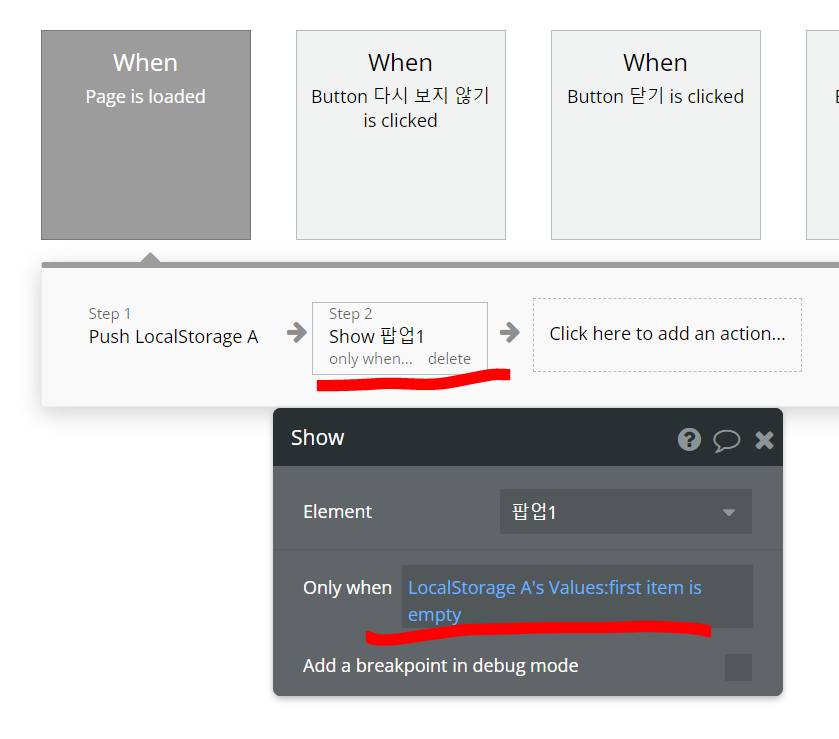
6. 팝업 띄우기 조건 설정
다시 'Page is loaded' 이벤트로 돌아와 주세요.
'Push Local storage' 다음의 액션으로 'Show'를 넣어주시고 팝업을 선택해주세요.
그리고 조건을 다음 그림과 같이 'Local Storage'의 첫 번째 밸류가 비어있을 경우로 설정해주세요.
이렇게 하면 로컬 스토리지의 'open'에 'yes' 데이터가 있을 경우 팝업이 뜨지 않게 됩니다.
즉, 유저가 다시 보지 않기 버튼을 클릭해서 로컬 스토리지에 yes를 저장하지 않았을 때에만 팝업이 뜨게 되는 거죠.

'버블 강의 > 버블 팁' 카테고리의 다른 글
| 버블 할인, 크레딧, 쿠폰 혜택 지원 받는 방법 총정리 (0) | 2022.12.05 |
|---|





댓글 영역